Modifying the master page
- On the head tag of master page html add below lines
<!--SPM:<SharePoint:ScriptLink Name="~sitecollection/Style Library/jquery.js" runat="server"/>-->
<!--SPM:<SharePoint:ScriptLink Name="~sitecollection/Style Library/master.js" runat="server"/>-->
Modify the javascript file
- On the master.js file add the below code.
jQuery(function($) {
var jChildrens = jQuery('.ms-core-listMenu-verticalBox ul.root ul');
//Expand Active Parent node
var selectedIndex = -1;
for(var i=0; i < jChildrens.length; i++) {
jChidlren = jQuery(jChildrens[i]);
if(jChidlren.find('li.selected').length > 0) {
selectedIndex = i;
break;
}
}
jChildrens.hide();
if(selectedIndex!=-1)
{
jChildrens.eq(selectedIndex).slideDown();
}
//Parents
jQuery('.ms-core-listMenu-verticalBox ul.root > li > a').click(function (e) {
jChildren = jQuery(this).next('ul');
if(jChildren.length!=0)
{
e.preventDefault();
jChildrens.slideUp();
if (jChildren.is(':visible') == false)
{
jChildren.slideDown();
}
}
});
//Parent Click
jQuery('.ms-core-listMenu-verticalBox ul.root > li > a > span').click(function (e) {
var url = jQuery(this).parent('a').attr("href");
window.location=url;
});
});
Collapsed:
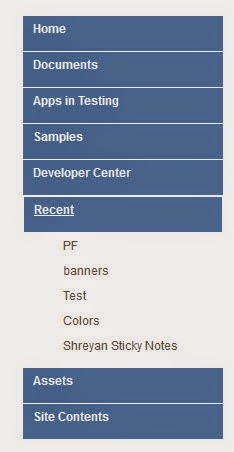
Expand:


Thanks for your efforts.
ReplyDelete1.This looks not working if Links are not specified (url). example add any Header with no url and add few links, its notworking...any help?
2. also I wanted to show arrow images when collapsed and expanded....any help?
You can add another click event for header with no title
DeleteAdd a span instead on anchor(a) tag
jQuery('.ms-core-listMenu-verticalBox ul.root > li > span').click(function (e) {
Great, thanks for your quick response. its working great.
ReplyDeleteOne more help - How can I add and arrows if it finds children and toggle images like in this article
http://paujas.wordpress.com/2012/06/16/how-to-do-an-accordion-effect-to-quick-launch-menu-with-jquery-in-sharepoint-2010/
Again thanks for your help, much appreciated.
sorry to ask but I am still picking up jquery greatness...
Here is the revised js with toggling images. Make sure you update the images path
ReplyDeletejQuery('.ms-core-listMenu-verticalBox ul.root > li > a').each(function ()
{
jChildren = jQuery(this).next('ul');
if(jChildren.length!=0)
{
$(this).find("span.menu-item-text").prepend("<img src='/BI/Style Library/PMO/images/plusArrow.png' border='0' class='imgAlign' />");
}
});
var jChildrens = jQuery('.ms-core-listMenu-verticalBox ul.root ul');
//Expand Active Parent node othewise the 1st node
var selectedIndex = -1;
for(var i=0; i < jChildrens.length; i++) {
jChidlren = jQuery(jChildrens[i]);
if(jChidlren.find('li.selected').length > 0) {
selectedIndex = i;
break;
}
}
jChildrens.hide();
if(selectedIndex!=-1)
{
jChildrens.eq(selectedIndex).parent("li").find("img.imgAlign").attr("src","/BI/Style Library/PMO/images/minusArrow.png");
jChildrens.eq(selectedIndex).slideDown();
}
//Parents
jQuery('.ms-core-listMenu-verticalBox ul.root > li > a').click(function (e) {
jChildren = jQuery(this).next('ul');
if(jChildren.length!=0)
{
e.preventDefault();
$(this).find("img.imgAlign").attr("src","/BI/Style Library/PMO/images/plusArrow.png");
jChildrens.slideUp();
if (jChildren.is(':visible') == false)
{
$(this).find("img.imgAlign").attr("src","/BI/Style Library/PMO/images/minusArrow.png");
jChildren.slideDown();
}
}
});
I created the blog. Please refer below link
ReplyDeletehttp://akashkarda.blogspot.com/2014/06/quick-launch-accordion-with-arrow-in.html
This works great. Thank you so much for your help.
ReplyDeleteThis is really good stuff. Please keep up the good work!
This is working Perfect ..Thanks
ReplyDeleteThis is a great solution Akash. Can I ask for one extra piece of assistance - how can I adapt the code to allow the Parent menu items title text to work as anchor link to the parent site, whilst also utilising the accordion for its child sites?
ReplyDeleteHello SteveW, I have the same problem, did you find a solution?
DeleteHi, unfortunately not - I did try to adapt the code to work for that solution but without success. In the end, the end users were happy to have just the parent items showing without an accoridon affect.
DeleteMaybe Akash will see this and be able to assist?!
Hi SteveW, Just saw your question. This is very simple to achieve. Add the below code for parent click. I have updated the code in the original post
Delete//Parent Click
jQuery('.ms-core-listMenu-verticalBox ul.root > li > a > span').click(function (e) {
var url = jQuery(this).parent('a').attr("href");
window.location=url;
});
Thankyou Akash, appreciate it.
DeleteThis comment has been removed by the author.
ReplyDeleteHi Akask
ReplyDeleteIs there any way that we can use more than one level using term store metadata for instance
1 Test
1.1 Test 1
1.1.2 Test 2
1.1.2.1 Test 3
In my comment before I was talking about multi level menu !!
ReplyDeleteRegards
Out of the box Quick launch does not shows move than 2 or 3 level. You may have to design custom quick launch and accordion in that case.
ReplyDeleteDoes it apply for sharepoint online as well ?
ReplyDeleteYes it works for sharepoint online
ReplyDelete